top of page
This is an example of how my process works
For this project, I named a hypothetical project and target brand I would love to complete it for. This allows me to narrow my focus and think about branding and messaging in my work.


I make about 3 or so moodboards to think about style and execution of my piece. It is important to get a clear idea of what the project is going to look like before I begin to draw.
Rough Sketches to Explore Ideas


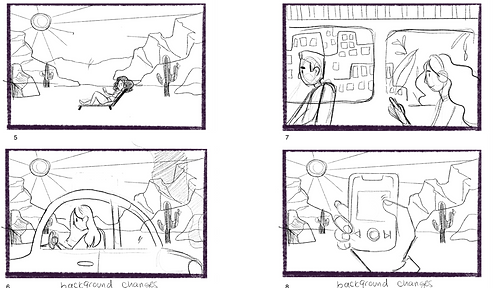
Value Comps that also describe how the motion would work in this animated spot.


Color compositions to explore mood.
Styleframes




... And then everything goes into After Effects to animate!
bottom of page